Learning how to create my own website was one of the best things I’ve ever done, and today, I’ll teach you how to create your own website without using any of those expensive services out there.
Learning how to create my own website was one of the best things I’ve ever done, and today, I’ll teach you how to create your own website without using any of those expensive services out there.
Jump to Step by Step on How to Create a Website
By now, we all know that having a website is important, particularly if you’re looking to create your personal brand as an actor and make yourself a name in the industry. More and more scientific studies are coming out, evaluating the significance of branding for success in any field.
In the old days when there was no internet, nobody did it best than Jack Nicholson. He knew exactly how to create his own brand, and how to promote himself into stardom. He was always one of the smartest actors in the business.
You can read more about his clever approach to Hollywood in his biography, “[easyazon_link identifier=”0470422823″ locale=”UK” tag=”ailbooks-21″]Five Easy Decades[/easyazon_link]”.
Visibility creates opportunities.
On top of the fact that learning how to create your own website can help with your personal brand, there are other benefits to this.
Acquiring website building skills will benefit an individual from any profession by a large margin. When it comes to artists in particular, I have published a column on actors websites which you may take a look at if you want to see how having a website may benefit your artistic career.
Personally, understanding how to create my own website for acting was my primary goal for learning this stuff. But once I actually learned the tricks on how to create my own website, I was able to even make a living from this and quit all my survival jobs. Sometimes, I still cannot believe that I don’t need to go to work anymore.
But whether your goal is to simply build your own actor website (or a singer’s website, photographer, dancer, filmmaker and whatnot) for personal branding reasons, or you’ll decide to go further and make some money from this new skill you’ve just learned, I recommend doing it yourself without buying any artist website building services.
You need to go through the process yourself to understand how it works.
What about paid website building services?
 It’s likely that you have seen all those advertisements where you can order an artist website and have it built for you for anywhere from $200 to $1000s (excluding the cost of hosting and domain name). Those are generic looking, software generated platform websites that you won’t be able to customize too much.
It’s likely that you have seen all those advertisements where you can order an artist website and have it built for you for anywhere from $200 to $1000s (excluding the cost of hosting and domain name). Those are generic looking, software generated platform websites that you won’t be able to customize too much.
In my opinion, those website building services aren’t worth the money. My advice is to not pay anybody to build a website for you. The process is much too simple to outsource it.
Nobody can create your personal brand, and know you better, than yourself.
[tweetthis]”To find yourself, think for yourself.” – Socrates[/tweetthis]
You can learn how to create your own website yourself in 30 minutes, and maybe spend another day just playing around with all the available tools.
The only two things you actually need to pay for when doing it yourself is the domain name and hosting. These are usually yearly payments and you also get full control of your site. On top of that, you can create more websites on that same server which you paid for without any additional charges.
This guide on how to create your own website will help you through the whole process, step by step.
The best part about learning how to create your own website is not only that you’re learning a VERY valuable skill, but it also can be either completely free or almost free, and very easy to do. I’ll try my best to turn this into an easy to understand step-by-step tutorial on how to create your own website and provide my best tips so you can do this hassle-free.
Who needs a website, and who is this tutorial for?
 Even though Acting in London website is focused on helping actors specifically, and I myself am an actor, this free tutorial is actually for ANYBODY wanting to learn how to make a website either for personal reasons, or for making some extra cash.
Even though Acting in London website is focused on helping actors specifically, and I myself am an actor, this free tutorial is actually for ANYBODY wanting to learn how to make a website either for personal reasons, or for making some extra cash.
It doesn’t matter who you are: you can be a singer, filmmaker, choreographer, entrepreneur, flower salesman, carpenter or a dog trainer. The process is still the same, and the only difference is on the customization level – the very last and simplest part of the process.
Remember, EVERYBODY needs a website if they wish to present themselves as professionals. This is especially true if you want to build a fan base of your own, which is almost vital for artists and anybody else providing a service.
We have to understand one thing: Internet is NOT the future. Internet is the PRESENT. It’s already here.
- Almost everything is online right now.
There’s barely a reason to leave home anymore. I live in Los Angeles, and I can have anything delivered to me within 2 hours thanks to Amazon’s new 2-hour delivery scheme.
- Being online makes everything look more legitimate.
Think about how many times you were curious about a product, service, business or whatnot, and the first thing you do is “Google it.” You need more details, and you need a sense of confirmation about the service, and so does everybody else.
- The entertainment industry is going in the same direction.
Show business is no different. If someone doesn’t have online presence, we immediately move onto the next product, person or service, because it feels shady. It feels unnatural. Everybody is online today, and artists in particular have to be there.
Personal branding for actors has gained a lot of importance credits in the last decade, and have skyrocketed with the popularity of social media. Building your own brand is now part of the job, unless you’re interested in staying under the radar for the rest of your career.
“Personal branding describes the process by which individuals and entrepreneurs differentiate themselves and stand out from a crowd by identifying and articulating their unique value proposition, whether professional or personal, and then leveraging it across platforms with a consistent message and image to achieve a specific goal. In this way, individuals can enhance their recognition as experts in their field, establish reputation and credibility, advance their careers, and build self-confidence.” – Dan Schawbel
What building a website has done for me personally?
 There’s an interesting study paper from Anita Elberse (PDF), where she proves how it’s the actors and their personal brands that drive the success of majority of movies in Hollywood today.
There’s an interesting study paper from Anita Elberse (PDF), where she proves how it’s the actors and their personal brands that drive the success of majority of movies in Hollywood today.
Other researchers who studied personal branding in the entertainment industry have found the same (PDF), and confirmed the importance for creatives to engage in building their own brand.
With this in mind, I set myself on a journey to build my own brand and start with the foundation – a personal website.
Today, I believe that learning how to create my own website was one of the smartest things I’ve ever done, period.
Not only has this skill given me an advantage in my acting career, but it’s also paid all of my bills. Now that I know how to create a website, this allows me for a flexible survival job where I have enough time to audition, work on a film set and go to acting classes every single day without ever having to stress about money or time.
I’ve been fortunate enough to build a small following on social media after building my acting website and keeping it active. Casting directors love the fact that they can find everything about me in one place, since most casting websites do not provide extensive enough profile.
On top of that, I’ve been learning a lot from entrepreneurs on how the online world works and how can artists apply all those entrepreneurial tricks to their own careers. For me, this specifically applies to marketing myself and creating a brand around me. I’m here to tell you that it Works, with a capital “W”!
Like I said above, sometimes it still feels a little surreal that this is the world we’re living in today. Even after a few years of doing this, I’m surprised at all the opportunities that are out there if you understand how this process works.
Strangely, I feel like I’m holding onto some kind of a secret, because I see how easy this is and that majority of actors, other artists, aspiring entrepreneurs or whatnot haven’t done it yet. This is what prompted me to write this guide on how to create your own website and help out anybody wanting to learn the process.
My experience with learning to build a website
 My experience with learning how to create my own website wasn’t as smooth as the one you’re going to have if you follow this free tutorial. I had to spend hours, days and months figuring things out.
My experience with learning how to create my own website wasn’t as smooth as the one you’re going to have if you follow this free tutorial. I had to spend hours, days and months figuring things out.
In retrospect, I believe it took me at least 2 years total to finally understand all the kinks.
Building a site by itself isn’t that difficult. What’s a little more complicated is maintaining its functionality, ensuring that you can be easily found on Google and how to optimize user-friendliness, which is probably the most important part of all.
So will this take you 2 years as well? Not if you follow the below steps on how to create your own website. I’m confident enough that I can teach you the most important parts of building a personal acting site, and I know we can get this done relatively quickly.
Once I have finally learned how to create my own website for acting and do it properly, that got me curious about what else is out there.
In particular, it wanted to learn about building websites of other nature that would eventually help me earn a living, because even an Oscar doesn’t guarantee a bigger paycheck. I also wanted to work from home at a job that would provide a flexible time schedule for auditions and filming. Naturally, many of the first attempts failed until I finally figured out a system.
However, this guide will NOT be focused on earning anything from your website. If you want this information alongside anything additional you’re curious about, leave me a comment below and if we have enough people looking for this kind of stuff, then I’ll write another free tutorial for you in the future.
Today, we’re focused only on how to make a website for free or almost free at the very basic level, period. If your goal is to become a working actor, then this site building tutorial should end with you being able to create your own acting website fast and easy.
How can your website work for you
 There’s more than one reason why actors, other artists or any professionals with a service need a website.
There’s more than one reason why actors, other artists or any professionals with a service need a website.
Just as I said before, the first reason is that it gives you legitimacy.
If you’re providing some type of service – be it acting or plumbing – people will usually Google you to learn more. Actors in particular will be Googled often by filmmakers and casting directors who are considering them for a project.
Personal branding is absolutely crucial to actors.
Branding yourself and promoting your services as an actor through websites is another important reason to have an active online presence. We know that personal branding is important, and we also know that how the world perceive you is absolutely vital to your career in acting.
[tweetthis]Your personal brand is what differentiates you from others.[/tweetthis]
Being a good actor today isn’t enough. If nobody knows about you, then you can’t even use that skill. Nick Nanton and JW Dicks of FastCompany.com wrote about this in one of their columns:
“Of course, getting good at something doesn’t help you if nobody knows about it. And that is where celebrity branding comes into play. Let’s walk through the process together. Who are you, and what are you good at? What gifts, skills, or knowledge sets you apart from the competition? The answers to those questions point us to the essence of your personal brand.“
Your extensive profile and more content is in one place.
As actors, we also have our casting websites where our profile photos and resumes are stored. But that information isn’t extensive enough, nor are you in control of it. You have to pay to add additional photos, you cannot add more than a set amount of skills, and you never know when they may remove your profile.
Having your own website allows for complete control and maximum exposure. You can put as many photos of yourself as you want, all the demo reels, your portfolio, your bio, your news and even start your own blog to attract more attention.
Your website will also include all the links to your social media profiles, your IMDb profile or whatever else you would like people to be aware of.
You can also offer some paid services on your website. For example, maybe coach aspiring actors for auditions, or do graphic design, or take headshots, or write resumes, or do consulting. Anything that you can help out others with and charge them for it, you can put that on your website and promote that service.
The truth is, there’s literally no reason NOT to have a website.
 When it’s so cheap and easy to make a website, there’s also no excuse for you not to learn how to create your own website. Of course, if you have that extra $500, you can always hire a professional and have it done for you. Most of those website building services are legitimate and I wouldn’t call them scams. However, I don’t think they’re worth the money.
When it’s so cheap and easy to make a website, there’s also no excuse for you not to learn how to create your own website. Of course, if you have that extra $500, you can always hire a professional and have it done for you. Most of those website building services are legitimate and I wouldn’t call them scams. However, I don’t think they’re worth the money.
Remember that your website is your online business card. You can (and should) put a URL to your site on your acting resume, on your casting profiles, on your social media, and even on your real business cards. Send every personal and business connection you meet to your website so that they remember you better.
As an actor, you probably already know the importance of networking. When you’re making your rounds building connections, make sure you already have a website. This will make you more memorable, help people find more information about you, provide them with a trust factor, and they can even bookmark “you” for the future.
“All of us need to understand the importance of branding. We are CEOs of our own companies: Me Inc. To be in business today, our most important job is to be head marketer for the brand called You.” – Tom Peters from FastCompany.com
Free websites vs. almost free websites vs. paid services
There are three options, broken down by the cost, which you can choose from:
- Completely free website: use of the most basic tools with little customization, slow speed;
- Cheap website: use of the most advanced tools with tons of customization and full control;
- Paid website services: outsourcing your work to someone else for a hefty price-tag.
I would recommend taking the “cheap website” approach, and this is the one I’ll focus on the most since it requires the most explanation on how to create your own website for cheap.
The problem I have with paid website building services is of course the fact that they charge a big amount of money for something that’s easy to do yourself. Another reason is that most of their websites are generic and derivative, and it’s easy to spot those. Third reason is that you’re not in control, and you only get whatever their software has created for you.
The reason I like the “cheap website” approach is because it’s really cheap, yet you have full control, best customization tools and ability to always expand, change and improve your website. It’s yours forever, and you are in charge, unlike with the completely free websites or paid services.
Before we begin, there are a few things you’ll need for learning how to create your own website.
Things you’ll need to learn how to create your own website
 With all of that theory out of the way, we’re ready to start learning how to create your own website.
With all of that theory out of the way, we’re ready to start learning how to create your own website.
Here are the essential things you’ll need for creating all of your websites in the future:
- Domain/Hosting: Your official address and server
- WordPress: Your content management system
- Themes: Your website’s unique look which you can also customize
The above are necessary for creating a standard, simple personal website. I’ll focus on these features when walking your through this tutorial on how to create your own website.
Those of you who are interested in going a little more advanced, and possibly start actively building their own following and fan base, as well as possibly start making a living with your website, can use the below tools that may be of huge help:
- Premium Themes: Use these to create a more professional and functional website
- AWeber: A system which helps to collect email subscribers and utilize them effectively
Just to let you know, the two above services – Premium Themes and AWeber – are not essential by any means. They can only help you achieve your goals and speed up the process, but you can do without them.
That’s it in terms of the tools you’re going to need to make your own website. Now we’re moving onto the good stuff.
Disclaimer: Please note that I’ve included an affiliate link to some of these services. The reason I do that is because I’m an active user of those services myself, and I believe in them. If you register using my links, I’ll get a small commission at no additional cost to you. In all honesty, I recommend these because I think highly of these companies and use them myself.
How to Create Your Own Website FREE Step by Step Tutorial
 Like I said, learning how to create your own website is actually pretty simple and quick. Here’s our plan of action, and I’ll walk you through every single step in great detail:
Like I said, learning how to create your own website is actually pretty simple and quick. Here’s our plan of action, and I’ll walk you through every single step in great detail:
- Register a domain name
- Sign up for a hosting server
- Install WordPress content management system
- Pick a theme (design) and plugins (add-ons)
- Customize per your needs
Let’s get started with registering a domain name and signing up for a server, both of which can be conveniently done in the same location – Bluehost, which is one of the most popular and trusted domain and hosting services out there, and the one that I use myself.
Before we move into the step by step process on how to create your own website, I want to give you some advice on how to pick a domain name that you won’t regret later. This is important whether you’re choosing a personal website URL, or you’re building a website for some kind of service you provide to make money. A good domain name can help.
Tips on How to Register a Good Domain Name
Here’s some advice on registering a proper domain name so that you do not regret your choices in the future (happened to me way too many times!)
- Pro tip: Always use the .com or your country-specific domain extension (e.g., .co.uk)
I would say that .com should be the first choice for anybody. You never know when you might potentially move to a different country to work or if you want to scale your business/service internationally. Having a standard/versatile domain extension like .com will work best and not confuse anybody.
My advice is to avoid .net, .org and any other domain extensions, as some of those have been known to be related to SPAM and simply do not look as professional as .com. Plus, .com extensions are usually cheaper, too.
What should your URL name be? It depends on who you are and what are you going to use your website for. For example, if you’re an actor, then ideally, you want to register a domain name with your full name in there (or stage name). However, sometimes that name may already be taken.
If your name has already been taken, the first thing you want to try is adding an additional word next to your name, such as “actor.” For example, if your name is John Doe, and johndoe.com is already taken, then try johndoeactor.com. This is a common practice and it’s better than messing with your name structure.
Again, I would recommend avoiding other domain extensions, but if everything else with .com is already taken, including your country-specific domain extensions, then there’s nothing else left to do than to get a different extension. The next best thing after .com and country-specific extensions would be .net or .org. These should definitely be available.
Step by Step to Creating Your Own Website
Registering your personal domain name is the easiest part. After you’ve decided what your personal URL is going to look like, consider the fact that it’s best if your URL is not too long or too confusing.
I will now register and pay for a whole new hosting plan and a domain name myself so that I can walk you through the whole process with as many details as possible.
Here are the steps for you to take to create a website:
1. First, let’s go to Bluehost to check your domain’s availability and register it.
2. Click on “get started now” (alternatively, click on Products > shared hosting at the very top menu bar), just like you see below in my screenshot.

Screenshot for Step 2.
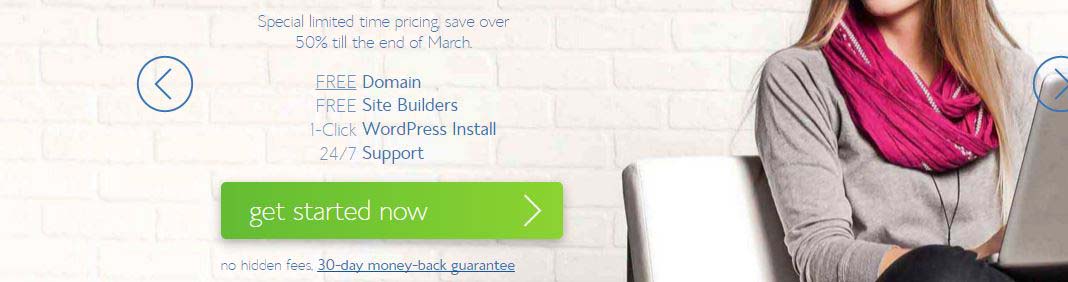
3. Now, choose your plan and click Select as indicated in the below image. I use Pro, some of my actor friends use Plus, but you can start with the Basic.

Screenshot for Step 3.
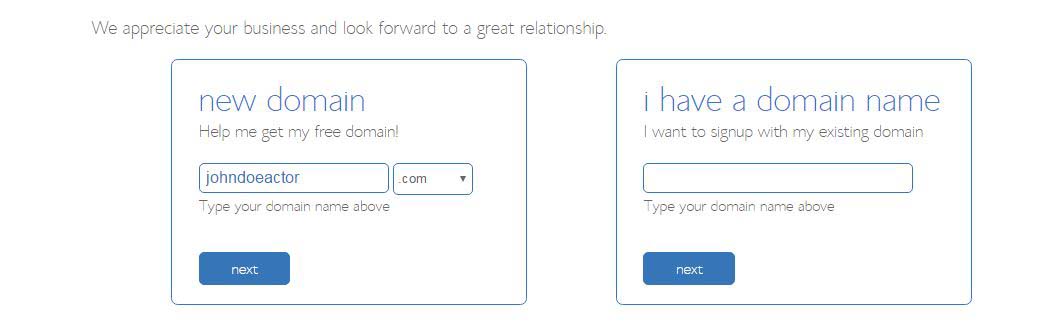
4. Enter your domain name of choice in the left box, which is for new domain names.

Screenshot for Step 4.
5. Ensure that it’s available and you get to this page. If it’s not available, the system will tell you so and you won’t be able to proceed, and you’ll have to choose a different one. If it’s available, you’ll be able to proceed further.

Screenshot for Step 5.
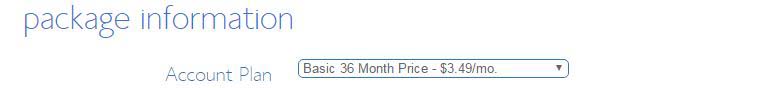
6. Enter your details and billing, and pick a plan or package. I recommend choosing their longest term contract, because it’s cheaper and it’s likely you’ll want to keep your domain name indefinitely, so there’s no reason not to. But you can pick shorter terms as well.

Screenshot for Step 6.
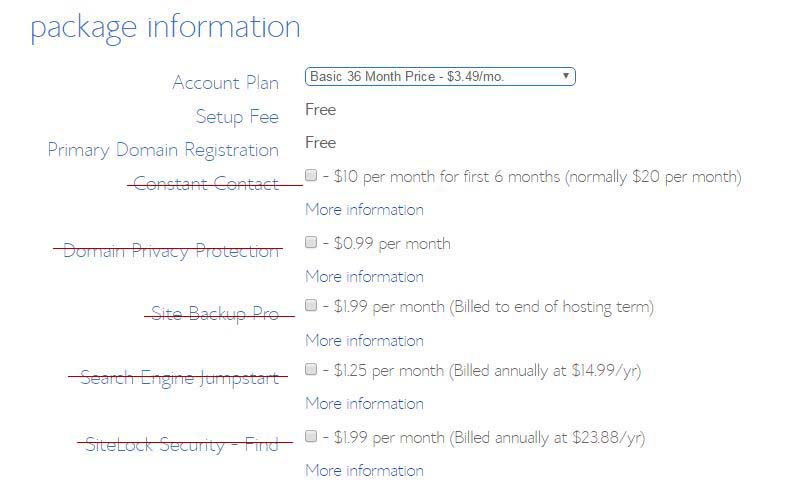
In addition, they offer a bunch of extra features, too (click on “More information” to learn what they do).
Those features are helpful and useful, but not essential. If you want them, then you can check them. If not, then I crossed off those that aren’t totally vital for you right now (which is all of them).

Screenshot of additional extras.
Finally, enter your billing information, agree to their terms and conditions and click Submit at the very bottom of the page. You can also pay with PayPal (simply click “More payment options”).
Important note: to get the better pricing on hosting, you’ll be prompted to pay for all 12 months in advance, so don’t get scared when you see a higher number. I recommend doing this, since your domain name is registered for at least 1 year, thus it only makes sense to have hosting for the same period of time.
7. You’ve registered it! Congratulations – your domain name is now yours, and nobody can take it. Let’s move onto to the account setup now.

Screenshot for Step 7.
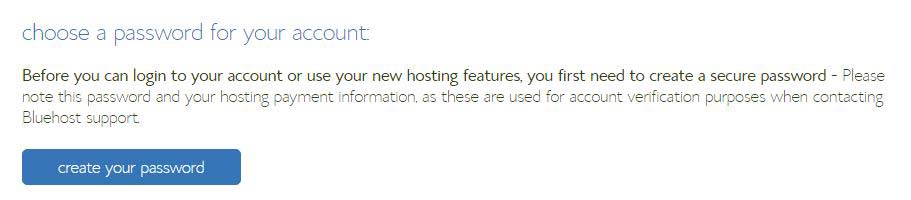
8. Create your password. Click on that button and you’ll be taken to login to your new website’s cPanel (Control Panel). They don’t mention this, but to get the login details, you need to check your email address that you’ve entered with your personal data.

Screenshot for Step 8.
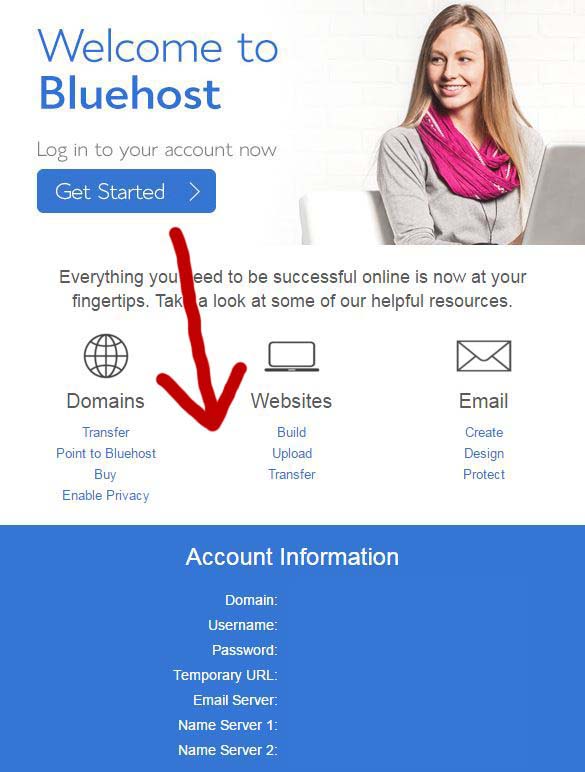
9. So go to your email inbox. If you don’t see the email, check your SPAM folder or “Promotions” on Gmail. At the bottom, you’ll see login details, including a link “change your password.” Click the link and go set a new, strong password for your cPanel.

Screenshot for Step 9.
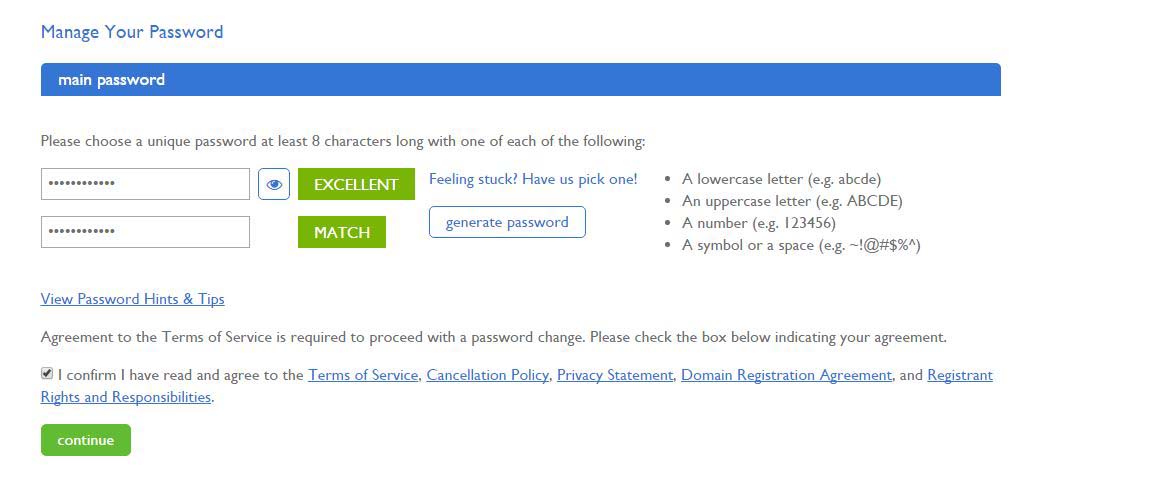
Set a strong password. This password is for your cPanel on Bluehost where you can manage ALL of your future websites and multiple domains, as well as do tons of other things such as create forwarders to have an email address like [email protected]. This password is not for logging into your WordPress site (that comes later).

Screenshot for setting up password.
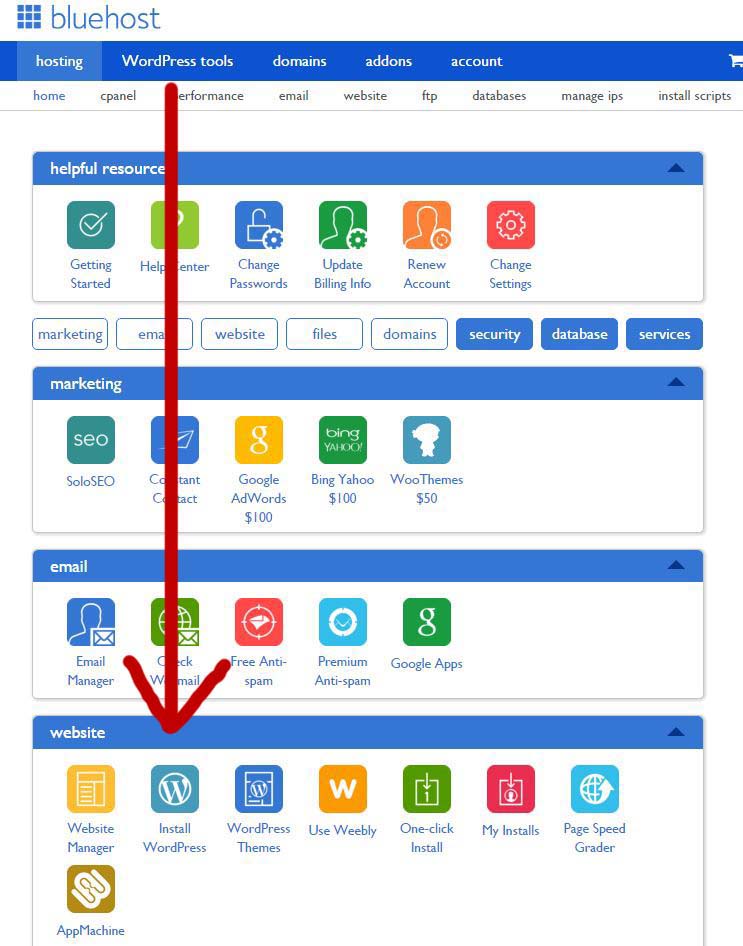
10. Welcome to your cPanel! Now it’s all done – you’ve registered a domain name and paid for your hosting. This is what your cPanel looks like. It’s not your website, but rather a control panel for creating future websites. From here you can do many things for all of your sites, but you don’t have to. For now, the only thing you need is to Install WordPress, so click on that.

Screenshot for Step 10.
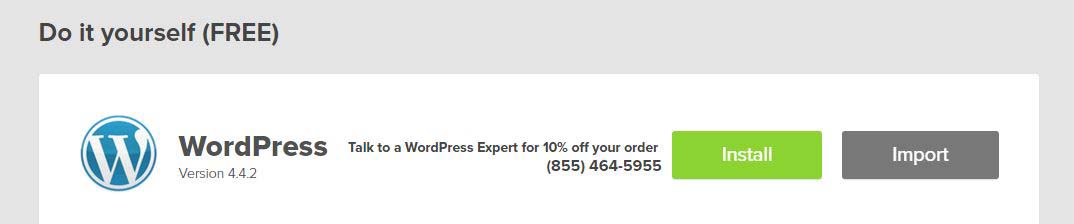
11. Installing WordPress. You’ll be asked if you want to do it yourself for free, or let them do it for you for a charge. Definitely do it yourself, since it’s very easy to install WordPress. Click on Install (green button).

Screenshot for Step 11.
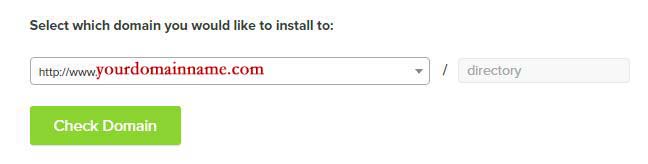
12. Select your domain. This is where you choose for which domain name you’re installing WordPress. Since you only have one domain (your new one), don’t change anything here, ensuring that it’s your new domain visible in the field, and simply click Check domain.

Screenshot for Step 12.
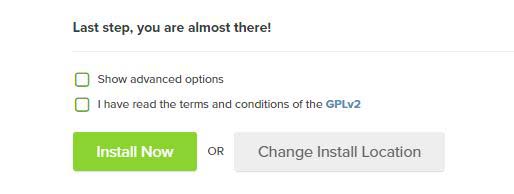
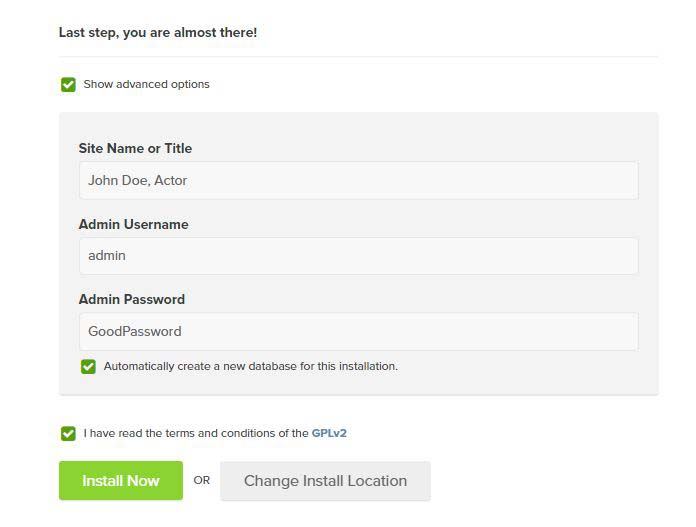
13. Enter your site’s details and you’re going to be done with installation. Make sure to check the box “Show advanced options” and you’ll get the same view as you see below. Name your site “John Doe, Actor”, then pick a username and a good password (this password is for logging specifically into WordPress/your site, not your cPanel).

Screenshot for Step 13.
Make sure other check boxes are also green, and then click Install Now.

Screenshot for check boxes and Install Now.
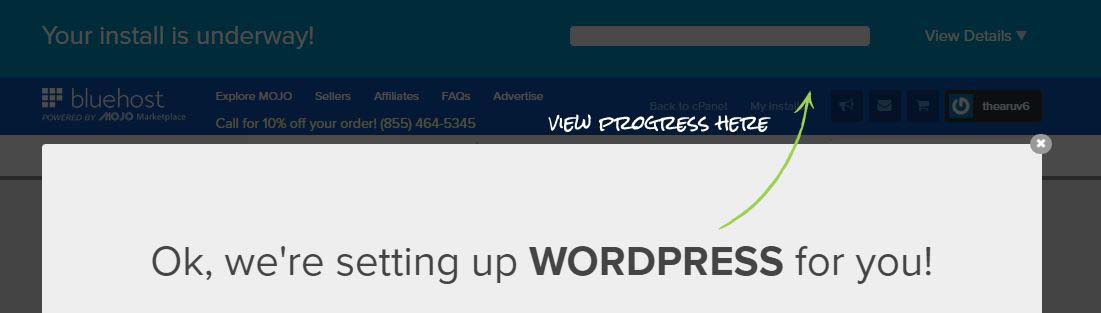
14. The install is in progress. It takes a few seconds, and in the meantime, they offer you to upgrade for premium themes. I use those premium themes since they’re better, but you don’t have to because there’s plenty of free WordPress themes that look very good as well. So if you don’t want to, click the “X” or “No, thanks.” You can always do that later.

Screenshot for Step 14.
15. You’ll see a progress bar, until your WordPress installation is done. When it’s ready, the bar will change to an orange one, saying it’s done. Simply click “View Credentials” at the top bar.

Screenshot for step 15 (a).

Screenshot for step 15 (b).
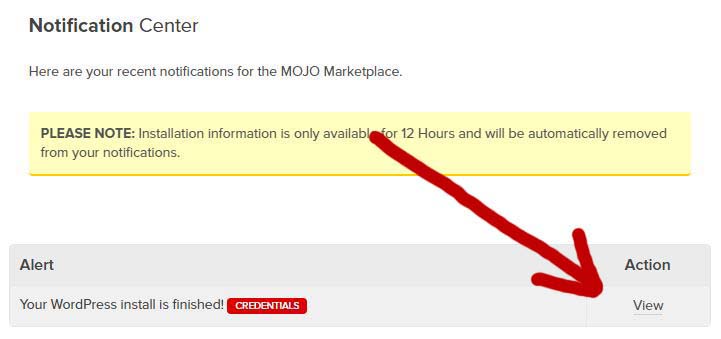
16. You’re taken to a new page. Here, you need to scroll down and click “View” to be taken to your website credentials (login details).

Screenshot for Step 16.
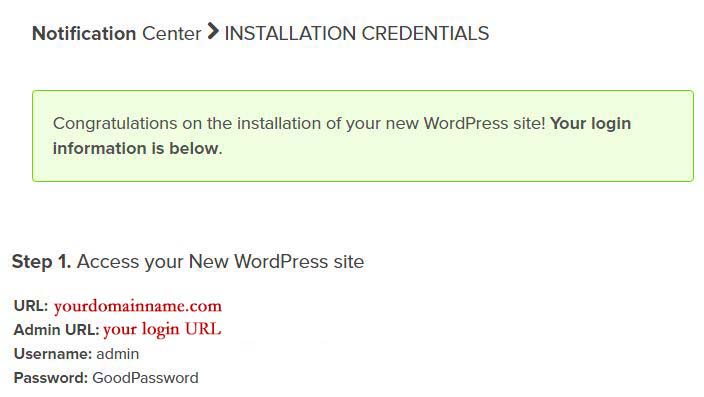
17. Installation is complete! WordPress has been installed on your website and now you have a proper content management system on your server, which automatically creates the website for you. The website can now be accessed through your domain address, and you can login using the login URL displayed on the page.

Screenshot for Step 17.
18. You’re done with cPanel. That’s it. Honestly, until you start really getting into building more websites or customizing your current setup, you don’t really need to go to your cPanel. All you need at this point is WordPress, which is now on your domain name and can be accessed directly through your URL.
In the following chapter, I’m going to walk you through the process of optimizing and customizing your current WordPress setup and how to do it fast and easy.
How to Customize Your WordPress Site
Like I’ve said before, WordPress is simply a content management system. It allows you to avoid all the boring parts of manual site building, and does everything for you with a few easy clicks. It’s now the most popular content management system in the world, and even the big, famous websites are using it. However, it needs to be hosted on your own server to work, and that’s where you need BlueHost for that.
Below, I will point out some of the most important parts of customizing your WordPress site, and what you can do in order to build your first website or blog, and adjust it to your liking.
Let’s quickly break down our plan of action before getting into the step by step process. You need to:
- Update your new profile
- Clean up your new setup
- Install essential plugins (add-ons)
- Adjust your new plugins
- Pick a new theme (design)
This above is the most basic setup I do for all of my websites to get them ready for work. If you’re learning how to create your own website for your acting career and this is going to be a personal actor site, you still need to go through this quickly to ensure everything is optimized to work perfectly well, so let’s begin.
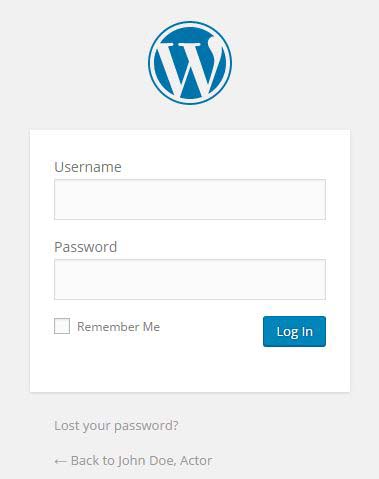
1. Login to your site. Following the link you’ve been given after installing WordPress (which is yourdomainname.com/wp-login.php or yourdomainname.com/wp-admin/), you’ll be taken to a login page to enter your username and password. In my example, it was “admin” and “GoodPassword”.

Image for step 1.
2. Now that you’re logged in, you can see a bunch of options you can use. Explore those later, and for now, let me take you through the most essential ones so that we’re ready to launch the site.
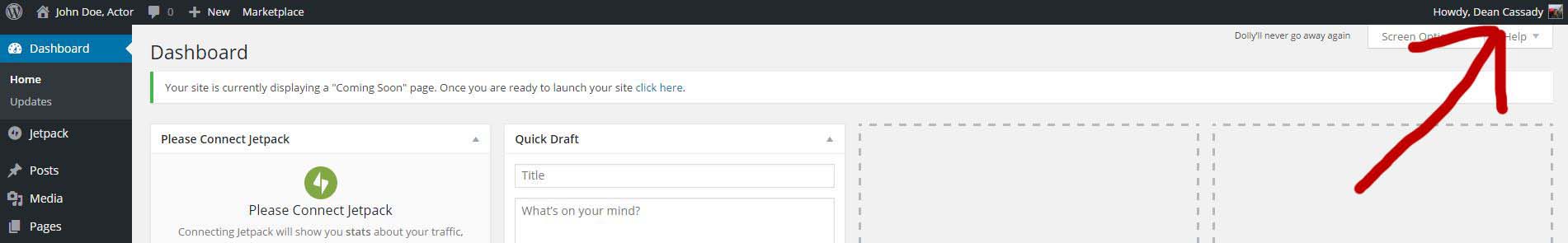
3. Update your profile. Click your username at the very top right side to be taken to your personal profile page. Update this page with your personal details, such as your name and a short bio. It’s not that important, but it’s good to keep a complete profile to help Google index your site quicker (more on this later). Click Update Profile at the bottom once you’re done.

Image for step 3.
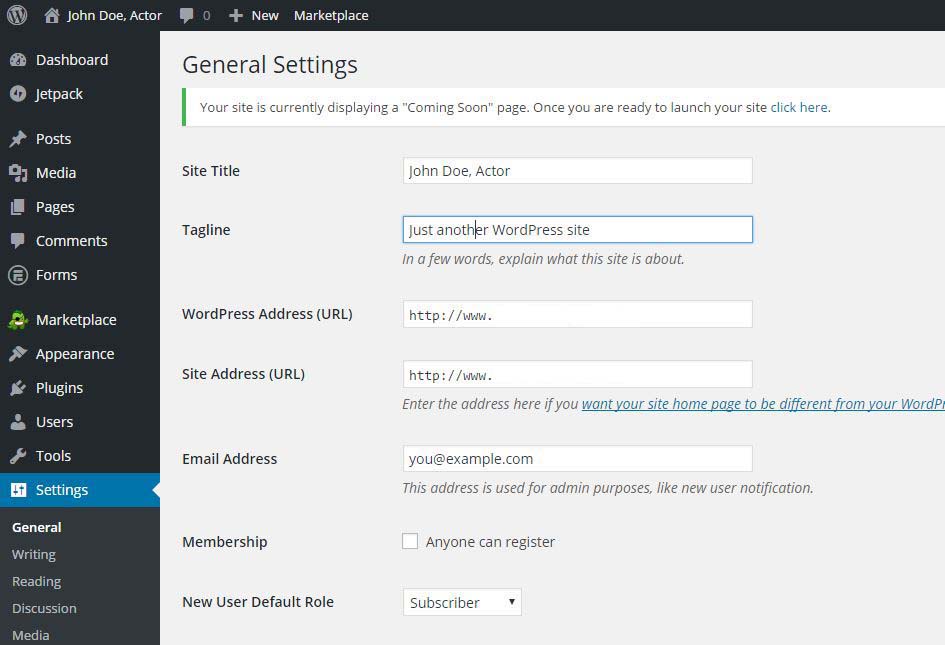
4. Update your settings. On the left side, find a link to “Settings.” In this part, you’ll update your site’s profile. Make sure site title is what you want it to be, and then you can also enter a Tagline (short description of what you website is about). Scroll down and input your Email Address, and then change your Time Zone. Click “Save Changes”. That’s all you need to do on this page.

Image for step 4.
5. Let’s adjust link structure. The next thing we need to do is adjust the way your website will display links. You don’t want your links to pages looking like this: “yourdomain.com/?p=123”, because again, it’s bad for Google indexing (SEO) which I will cover in the future. Instead, you want your links to look like this: “yourdomain.com/page-title/”.
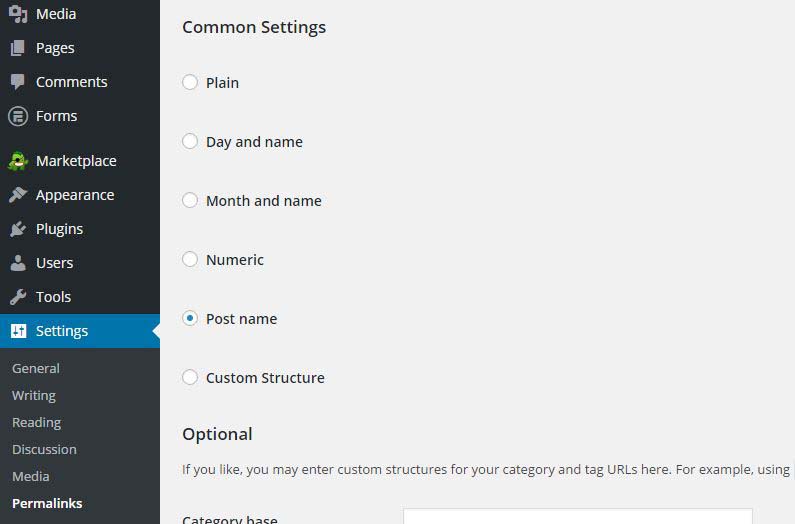
6. Update your permalinks. To do the above, click on “Permalinks” at the very bottom of the left sidebar, under “Settings”. All you have to do is check the radio button for “Post name” and hit “Save Changes”. That’s it.

Image for step 6.
7. Clean up WordPress. When you first install WordPress, you’ll automatically get a bunch of add-ons attached to it. Some of these are unnecessary and some will try to sell you stuff. So let’s get rid of them.
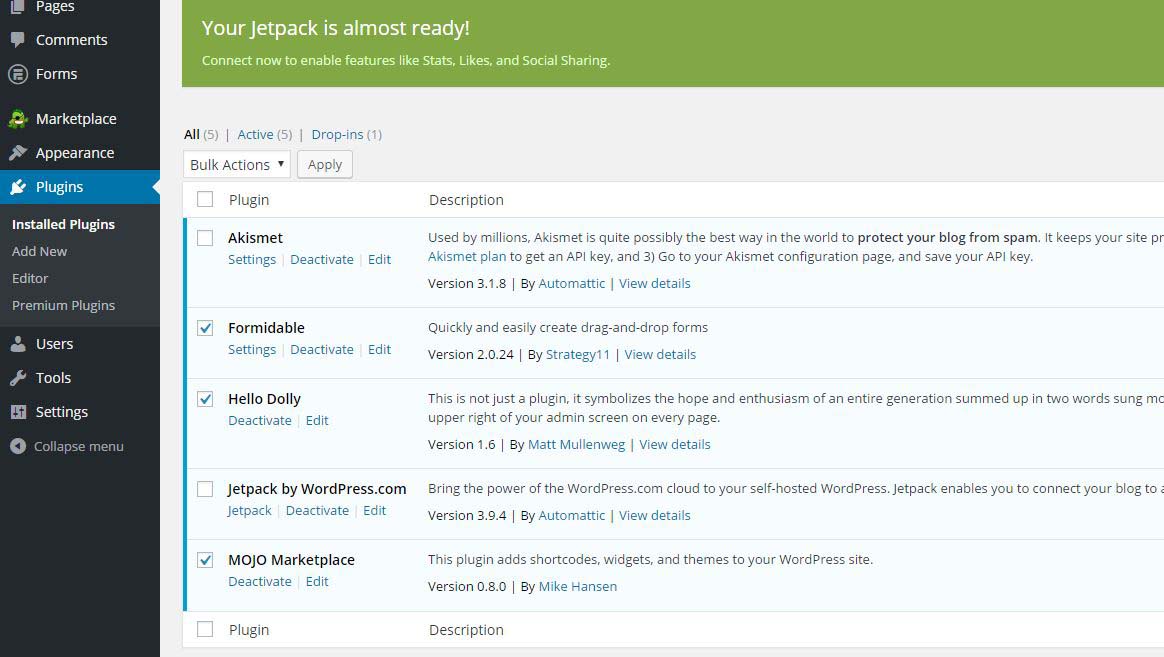
8. Removing plugins. Plugins is what “add-ons” on WordPress are called. To remove some of them, go to “Plugins” (left sidebar). Deactivate the following plugins: Formidable, Hello Dolly and MOJO Marketplace. After you deactivate them, you can then delete them in the same manner. These are unnecessary.

Image for step 8.
9. Activating necessary plugins. The next step is to activate the two plugins that are left there, Akismet and Jetpack by WordPress.com. These two plugins are essential and very helpful in running a website.
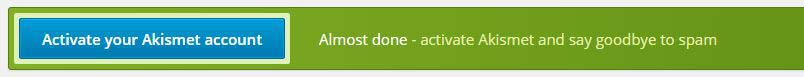
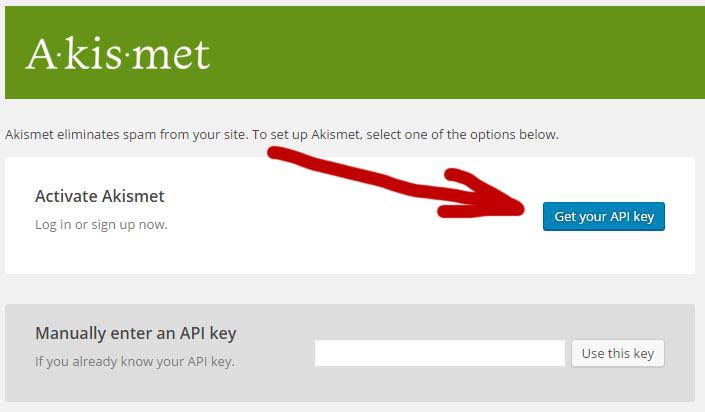
10. Activate Akismet. To activate the Akismet plugin, which helps to fight you SPAM comments, you need to click on the big blue button “Activate your Akismet account” and in a loaded page click “Get your API key”.

Image for step 10 (a).

Image for step 10 (b).
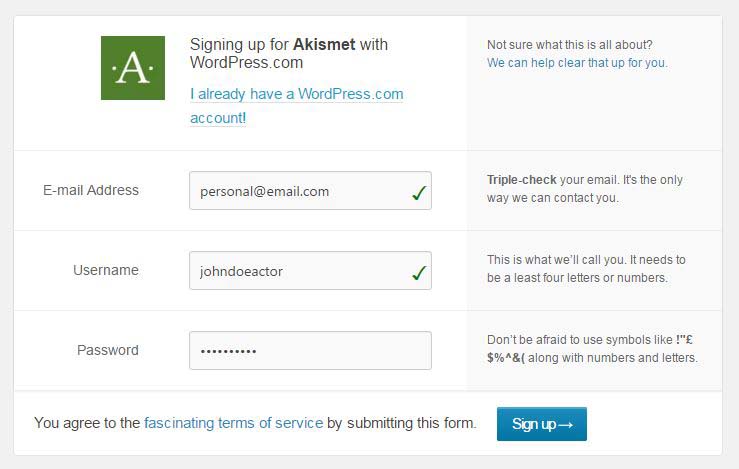
This opens a new tab on akismet.com site, where you can get an API key which you need for activation of this plugin. In the new site, click the button “Get Personal” in the middle of the page. Here, you need to sign-up. Enter the same email address you did for your new WordPress site, then come up with a new username which refers to your site (e.g. JohnDoeActor), and a new password. Click “Sign up”. This creates your personal WordPress.com account, which you can use for many other plugins in the future.

Image for step 10 (c).
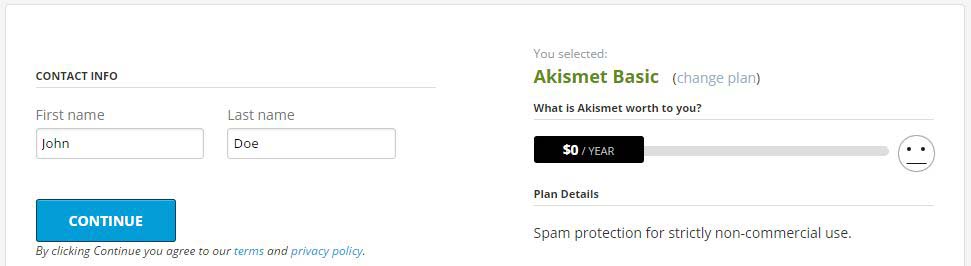
You’ll be taken to a page to pay for this plugin, but you don’t have to. On the right side, move the bar to the far left to show “$0/year”, then enter your name and click “Continue”.

Image for step 10 (d).
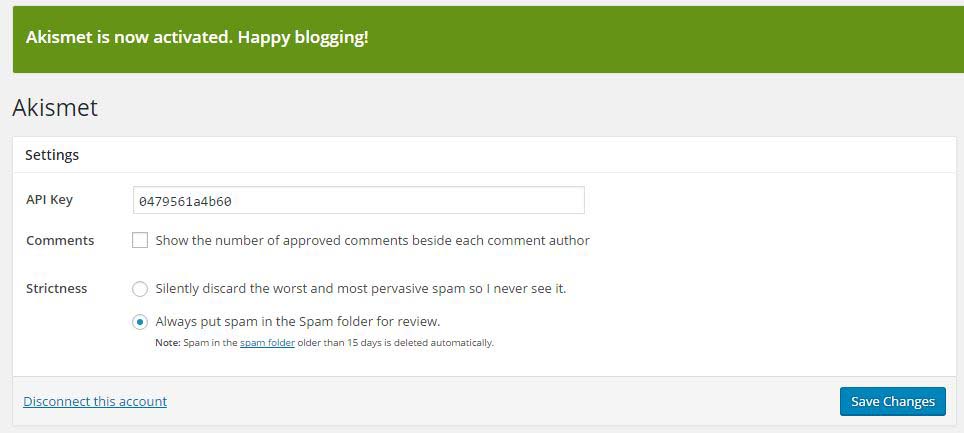
Once you click continue, you’ll be prompted to click “Activate the site”. Do that, and you’ll be taken back to your WordPress site with an API key already entered. The API key looks something like this “0479561a4b60”. Back on your site’s Akismet page, don’t change anything – ensure that the API key is there, and simply click “Save Changes”.

Image for step 10 (e).
11. Activate Jetpack. Now we need to activate the second essential plugin, which is Jetpack by WordPress.com. To do this, go to “Plugins” again (left sidebar). In there, you’ll have a green bar at the top, with a button “Connect to WordPress”. Click on that button.

Image for step 11 (a).
Now you’re taken to Jetpack’s website on official WordPress.com site. You’ll be asked if you want to connect your Jetpack plugin to your WordPress account (which is the account you’ve created when you were registering your Akismet plugin). Click the blue button “Approve”.

Image for step 11 (b).
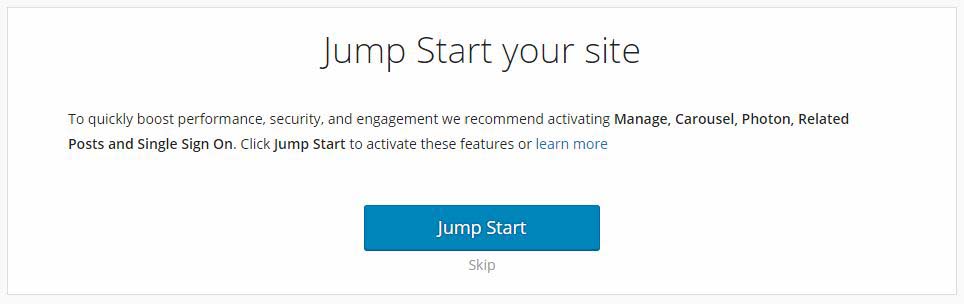
That’s it, you’re connected. This helps to improve your site in many different ways. To take the advantage of all Jetpack’s features and boost your new site, on the newly opened page on your domain, click the “Jump Start” button. This automatically enables a bunch of settings for your site that will be useful. That’s it, nothing else to do with Jetpack.

Image for step 11 (c).
12. Add the necessary plugins. Aside from these two already pre-installed plugins, there a few others that can improve your website and help you manage it easier. You’ll need to install them one by one following the steps I outline here (I’ll use only one plugin as example, but you need to simply repeat the process).
Here’s a list of basic plugins you need to install: EWWW Image Optimizer (to optimize images), WP Super Cache (to improve site’s speed) and Yoast SEO (to improve your site’s indexing in Google).
13. Let’s install and configure WP Super Cache as an example. To do that, on the “Plugins” page (where you should be now), click the button “Add New” at the very top. Alternatively, you can click “Add New” on the left sidebar under “Plugins”.
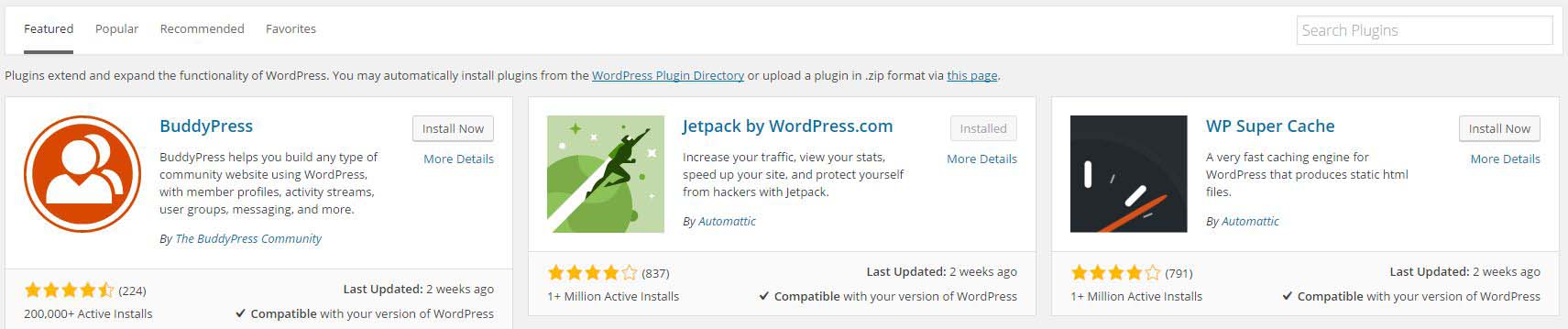
In a newly opened page, it’s possible that you’ll see WP Super Cache plugin at the far right. If yes, simply click the button “Install Now”. If you don’t see it, then there’s a search bar on the right. Enter the name of the plugin, WP Super Cache, in there and hit Enter to search. When you found it, click “Install Now”.

Image for step 13 (a).
After installing it, you’ll be prompted to enable “caching” on your site. Click the link “plugin admin page” to go and enable this plugin. If you don’t see this bar, simply hover over “Settings” (left sidebar) and click on “WP Super Cache“.

Image for step 13 (b).
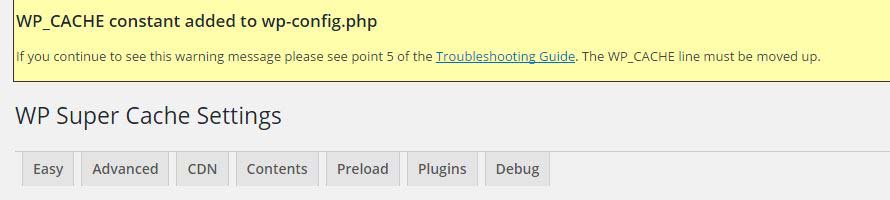
You may see a wp-config.php warning. If you do, don’t worry about it. It’s there just in case, but your WordPress installation has automatically taken care of whatever this sign is warning you about.

Image for step 13 (c).
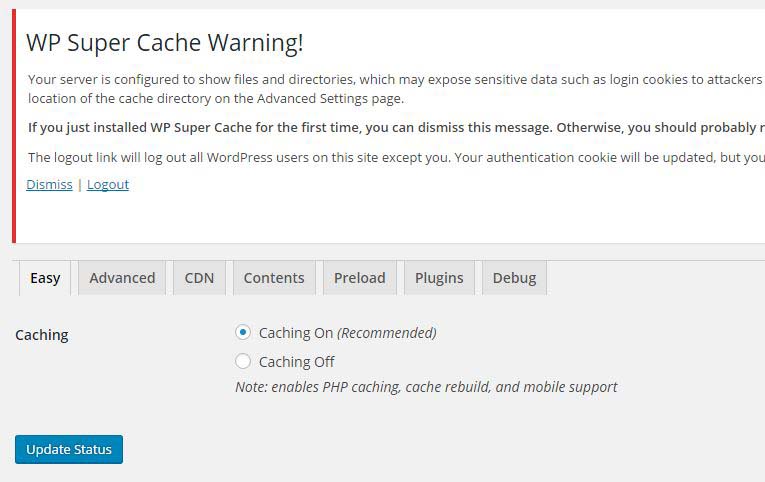
Now click on “Easy” tab. At this point, you’ll probably get another warning. Again, this has already been fixed, as the warning itself explains. Simply click “Dismiss” for that warning. Now, check the radio button next to “Caching On (Recommended)” to enable your WP Super Cache plugin and speed up the website, and then hit the “Update Status” button.

Image for step 13 (d).
Next, click on the “Advanced” tab. In this section, there are a few radio buttons which you need to check. As a rule of thumb, simply check ALL those that have “(Recommended)” next to them. The ONLY one setting WITHOUT the “(Recommended)” next to it that needs to be enabled, and usually is enabled by default, is this one: “Mobile device support.” Once this has been done, scroll down and click the “Update Status” button, and you’re done.
Do the same with the other two plugins, EWWW Image Optimizer and Yoast SEO. Install them using the same type of logic I provided above for the WP Super Cache plugin, and then try to fill in all the details using their prompts and instructions. This should be fairly easy and quick. Once done, move onto the design.
14. Website’s design. Your website has now been optimized for the best performance. It’s time to change the look of it. You can use free WordPress themes to choose how your site will look, or you can purchase better looking and more functional themes now or later to improve your website’s functionality and design. To start with free themes, go to “Appearance” (left sidebar). In there, click a button “Add New” at the top similarly to what you’ve done on the “Plugins” page.

Image for step 14 (a).
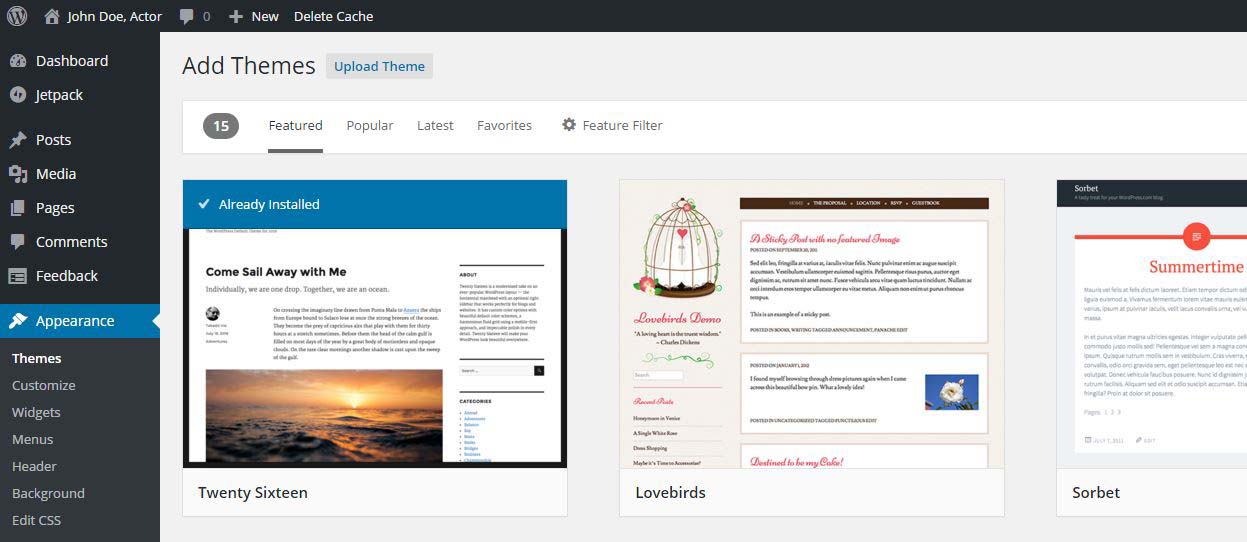
In this page, you can browse through tons of free WordPress themes to use on your site. Switch between tabs “Featured”, “Popular” or “Latest” to find something you like. Most can be found under “Popular” – just keep scrolling down. To see what a theme looks like, you can click on it for a preview.

Image for step 14 (b).
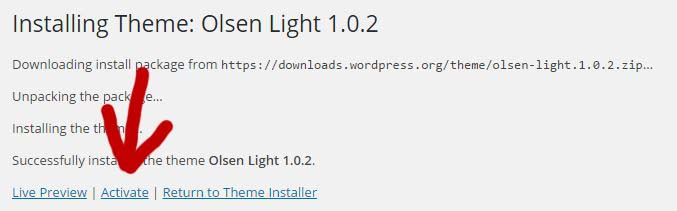
Once you found the one you like, click “Install” button on it. For this tutorial, I picked Olsen Light theme. Once your theme has been installed, hit “Activate”.

Image for step 14 (c).
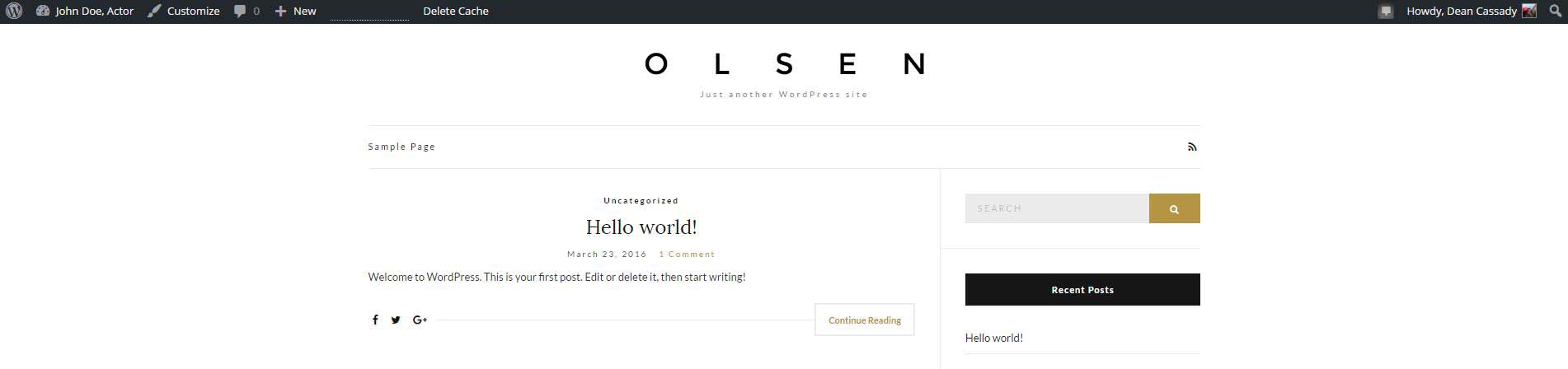
15. That’s it. The theme has been activated and applied to your website. At this point, you’re ready to start building your site with some pages, articles and photos – whatever you choose to do.

Image for step 15 (final).
This is the end of my tutorial on how to create your own website free. What’s left now is for you start publishing pages and blog posts, include your headshots and demo reel, and improve your site’s looks in whatever way you wish.
You can also optimize your website so that people can easily find you on Google, increase its speed, user-friendliness and otherwise make it look much more attractive and functional. There’s a lot of things you can play around with. If you need advice on this, let me know.
The best thing about using WordPress is that everything is extremely easy to do and figure out. Simply click about on your WordPress website’s backend (administration page on yourdomain.com/wp-admin/) to see what’s available to you. Experiment, play around and see how things work.
There are ways to structure your website’s design and pages to be optimized specifically for an artist’s page with portfolio, photos, videos and whatnot. I can explain how to do this best, but that requires a separate, big tutorial in order to walk you through all the steps.
If you enjoyed my guide on how to create your own website and you’re interested in these additional tutorials on how to optimize the site and make it look like an artist’s website, please let me know in the comments below and I’ll publish a few more posts like this in the future.
I hope this guide on how to create your own website was helpful to you. Once again, remember that I’ve included affiliate links to some of the services I talked about in here. I would really appreciate if you could register your accounts using my affiliate links, which gives me a very small commission but at no cost to you.
Here are the four links you’ll need:
- Bluehost – domain and hosting service
- MyThemeShop – better looking and more functional designs
- WordPress – your content management system for the site
- AWeber – build your following through email subscriptions
Finally, please do let me know if this guide was helpful to you, what parts I didn’t cover or what questions I didn’t answer, and what you’d like to see in the future. Based on your feedback, I will try to update this guide further, and publish more tutorials of the similar kind in the future to help you out.
Now don’t forget to share this free tutorial with others on social media, and bookmark it (hit CTRL + D) for the future so you can come back and re-read it later in case you don’t have the time to learn how to create your own website right now. Good luck, and enjoy the process!